| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 그래프
- 모각코
- 다이나믹 프로그래밍
- 백준 1331번
- 머신러닝과 딥러닝
- AWS
- 명품자바
- java_programming
- Python
- 다이나믹프로그래밍
- 알고리즘
- SWEA 15612번
- 백준 1253번
- 그리디
- ubuntu
- 백준 16918번
- 백준 3085번
- 백준 1987
- HUFS 모각코 캠프
- react
- 백준 17451번
- 백준 18310번
- 자바
- 깃헙
- 백준 15787번
- 백준 2512번
- SQL
- javascript
- MySQL
- 백준
Archives
- Today
- Total
차곡차곡
[JavaScript] 자바스크립트 중급 강좌 : 140분 완성 (1) 본문
변수
var
- 한 번 선언된 변수를 다시 선언할 수 있다.
- 선언은 호이스팅 되지만 할당은 호이스팅 되지 않는다. (*호이스팅 : 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것으로, var 로 선언한 변수의 경우 호이스팅 시 undefined 로 변수를 초기화한다. 스코프 내부 어디서든 변수 선언은 최상위에 선언된 것처럼 행동하는 것이다.)

- 함수 스코프(function-scoped) : if문에서 선언된 변수는 외부에서 사용 가능하지만 함수 내에서 선언된 것은 외부에서 사용 불가능 (≈ 전역 변수)
유일하게 벗어날 수 없는 스코프 = 함수
<변수의 생성 과정>
- 선언 및 초기화 단계 (*초기화 : undefined를 할당해주는 단계)
- 할당 단계
→ 그래서 할당 전에 호출하면 에러가 아닌 undefined가 나옴
let
- 블록 스코프의 범위를 가지는 지역 변수를 선언한다.
- 한 번 선언된 변수를 다시 선언할 수 없다.
- 호이스팅 가능하지만 Temporal Dead Zone으로 인해 에러가 뜬다. TDZ의 영향을 받아 할당을 하기 전에는 변수를 사용할 수 없다. 이는 코드를 예측 가능하게 하고 잠재적인 버그를 줄일 수 있게 한다.
- 블록 스코프(block-scoped) : 함수, if문, for문, while문, try/catch문 등 내에서 유효하여 외부에서 접근 불가능 (≈ 지역 변수)

<변수의 생성 과정>
- 선언 단계
- 초기화 단계
- 할당 단계
→ 호이스팅 되면서 선언 단계가 이루어지지만 초기화 단계는 실제 코드에 도달했을 때 발생하기 때문에 레퍼런스 에러가 발생함
const
- 한 번 선언된 변수를 다시 선언할 수 없다.
- 호이스팅 가능하지만 Temporal Dead Zone으로 인해 에러가 뜬다. TDZ의 영향을 받아 할당을 하기 전에는 변수를 사용할 수 없다. 이는 코드를 예측 가능하게 하고 잠재적인 버그를 줄일 수 있게 한다.
- 블록 스코프(block-scoped)
<변수의 생성 과정>
- 선언 + 초기화 + 할당 단계

* var는 거의 사용하지 않아 let과 const 사용을 권장한다!
생성자 함수
- 비슷한 객체를 여러 개 만들어야 할 때 사용한다.
- 첫 글자를 대문자로 하는 것이 관례다.

객체 메소드 (Object methods)
- Object. assign() : 객체 복제



- Object.keys() : 키 배열 반환

- Object.values() : 값 배열 반환

- Object.entries() : 키/값 배열 반환

- Obejct.fromEntries() : 키/값 배열을 객체로 반환

계산된 프로퍼티 (Computed property)

* 호출할 때 할당된 값으로 (user.age)
심볼 (Symbol)
- Symbol() 함수는 심볼(symbol) 형식의 값을 반환한다.
- property key는 문자형과 심볼형으로 가능하다.
- 심볼형은 유일한 식별자를 만들 때 사용된다.

- 유일성이 보장된다.
- property key를 심볼형으로 사용하면 keys, values, entries 등을 사용했을 때 해당 key가 출력이 되지 않는다.

- 특정 객체의 원본 데이터는 건들이지 않고 속성을 추가할 때 사용한다.
Symbol.for() : 전역 심볼
- 하나의 심볼만 보장받을 수 있다.
- 없으면 만들고, 있으면 가져오기 때문이다.
- Symbol 함수는 매번 다른 Symbol 값을 생성하지만, Symbol.for 메소드는 하나를 생성한 뒤 키를 통해 같은 Symbol을 공유한다.

- 코드 어디서든 사용 가능하다.
- 생성할 때 파라미터로 넣었던 이름 출력

* 전역 심볼이 아닌 그냥 Symbol은 description을 사용한다.

숨겨진 Symbol key 보는 법
- Object.getOwnPropertySymbols(user); // 심볼 키 출력
- Reflect.ownKeys(user); // 심볼 키 포함한 모든 객체 키 출력
* 다른 개발자가 만들어둔 코드에 영향을 미치지 않는 선에서 메소드 추가 가능
Number
- toString() : 숫자 → 문자 (파라미터에 넣은 숫자 값 = 진수)
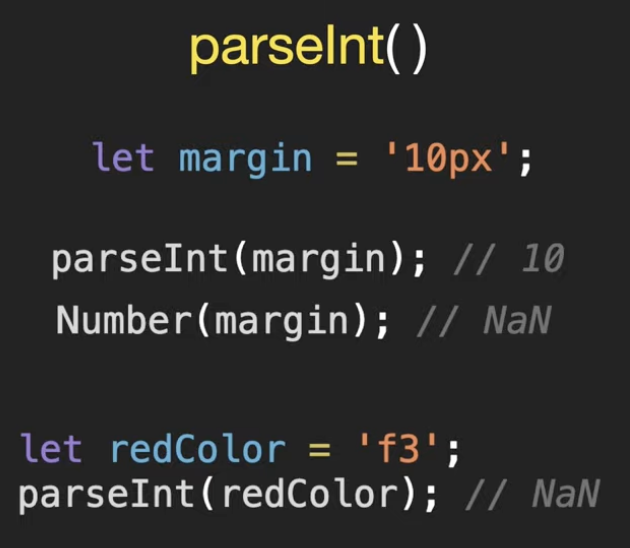
- parseInt() : 문자 → 정수 (Number와 차이점 : 문자가 혼용되어 있어도 정수형으로 반환 가능)

* 파라미터로 진수를 줄 수 있다! e.g. parseInt('f3', 16); → 243
- parseFloat() : 부동 소수점 반환
- isNan() : Nan인지 판단 (*Nan : Not-A-Number, 숫자가 아님)
let x = Number('x') // NaN
x == NaN // false
x === NaN // false
NaN == NaN // false
isNaN(x) // true
isNaN(3) // false
Math
- Math.PI : 원주율
- Math.ceil() : 올림
- Math.floor() : 내림
- Math.round() : 반올림
// 소수점 셋째 자리에서 반올림하여 둘째 자리까지 표현
let userRate = 30.1234;
Math.rount(userRate * 100)/100 // 30.12
// toFixed()
userRate.toFixed(2) // "30.12"
Number(userRate.toFixed(2)); // 30.12toFixed()
- 파라미터로 반올림 위치 지정
- 문자열로 반환
- Math.random() : 0~1 사이 무작위 숫자 생성

- Math.max() / Math.min() : 최댓값 / 최솟값 반환
- Math.abs() : 절댓값 반환
- Math.pow(n, m) : n의 m 제곱 반환
- Math.sqrt() : 제곱근 반환
문자열 메소드 (String methods)
- 따옴표('), 큰따옴표(") 상관없이 사용 가능하다.
- ` 여러 줄로 표현이 가능하다.
- 인덱스로 접근 가능하지만 변경은 불가능하다.
- 문자열도 비교 가능
- length : 문자열 길이 반환
- toUpperCase() / toLowerCase() : 모든 문자를 대문자/소문자로 변경해준다.
- str.indexOf(text) : 문자열 내 문자가 몇 번째에 있는지 반환한다. (첫 번째 문자의 위치) 없으면 -1을 반환한다.
- str.slice(n, m) : n과 m 사이 문자열 슬라이싱
- str.substring(n, m) : n과 m 사이 문자열 반환. 이때 n과 m을 바꿔 써도 동일한 결과가 출력된다.
- str.substr(n, m) : n부터 문자 m개 출력
- str.trim() : 앞 뒤 공백 제거
- str.repeat(n) : 문자열 n번 반복
배열 메소드 (Array methods)
- push() : 뒤에 삽입
- pop() : 뒤에 삭제
- unshift() : 앞에 삽입
- shift() : 앞에 삭제
- arr.splice(n, m) : n부터 m개의 요소 삭제하여 반환
- arr.splice(n, m, x) : 특정 요소 지우고 x 추가

* 두 번째 인수에 0을 넣어 아무 요소도 지우지 않고 중간에 새로운 요소를 넣을 수 있다.
- arr.slice(n, m) : n부터 m까지 반환
- arr.concat(arr2, arr3, ..) : 기존 배열에 합쳐서 새배열 반환
- arr.forEach(fn) : 배열 반복 (함수를 파라미터로 받는다.)
- arr.indexOf() / arr.lasindexOf : 배열 내 요소가 몇 번째에 있는지 반환한다. (앞에서/뒤에서 탐색 시작)
- arr.includes() : 배열 내에 요소가 포함되어있는지 확인한다.
- arr.find(fn) / arr.findIndex(fn) : 함수를 파라미터로 넣어 해당 요소를 찾는다. (첫 번째 true / 위치 값만 반환하고, 없으면 flase / -1 를 반환한다.)
- arr.filter(fn) : 조건을 만족하는 모든 요소를 배열로 반환한다.
- arr.reverse() : 배열을 역순으로 재정렬 해준다.
- arr.map(fn) : 함수를 받아 특정 기능을 시행하고 새로운 배열을 반환한다.
- arr.join() : 배열을 합쳐서 문자열로 반환
- arr.split() : 문자열을 배열로 반환
- Array.isArray() : 배열인지 아닌지 반환
- arr.sort() : 배열자체를 재정렬한다. 요소를 문자열로 취급하여 정렬하기 때문에 함수를 파라미터로 받아 숫자로 정렬할 수 있다.
Lodash (https://lodash.com/)
_.sortBy(arr);
* 숫자, 문자, 객체 등 원하는 기준으로 정렬해준다.
- arr.reduce() : 배열을 돌면서 원하는 작업을 하고 최종값을 반환한다. (파라미터로 함수를 받는다)
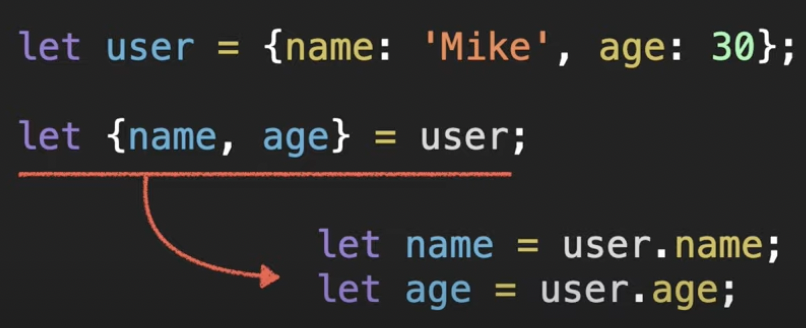
구조 분해 할당 (Destructuring assignment)
구조 분해 할당 구문은 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게 하는 표현식이다.

값 할당이 안 될 경우 undefined가 들어가기 때문에 기본값을 지정해주면 좋다.

변수를 생략함으로써 일부 반환값을 무시할 수도 있다.

임시 변수 없이 값을 바꾸는 것이 가능하다.

객체 구조 분해도 존재한다! (변수의 순서를 바꿔도 무방)

'Language > JavaScript' 카테고리의 다른 글
| [JavaScript] Node.js 온라인 컴파일러 (0) | 2023.05.13 |
|---|---|
| [JavaScript] for vs. forEach vs. map (0) | 2022.07.06 |
| [JavaScript] ES6의 const와 let (0) | 2022.07.03 |
| [JavaScript] JavaScript 기초 (0) | 2022.06.28 |
| [JavaScript] 일단 만드는 JavaScript (2) | 2022.05.14 |
Comments
